Arduino 8×8 Dotmatrix kullanımı. Dotrmatris kullanımı nasıl yapılmalı. ledle yazı yazma denilince akla gelen ilk donanım dotmatrix.

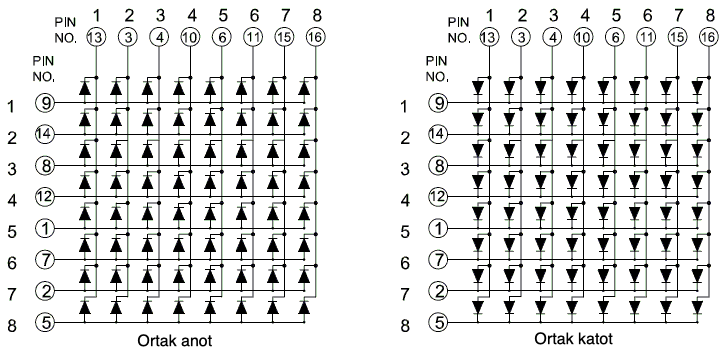
Dot matrix displayin tıpkı 7 segment display gibi ortak anot ve ortak katot olmak üzere iki çeşidi vardır. Ortak anot modelde dot matrixteki 64 ledin anotları ortak bağlanmış, ortak katot modelde ise ledlerin katotları ortak bağlanmıştır.
8×8 dot matrix displayin 16 adet bacağı bulunur. Bu kadar bacak sayısına sahip bir modülü Arduino’ ya doğrudan bağlamak yerine, bunların yönetimini başka bir entegreye devretmek daha mantıklı bir seçenektir. 8×8 dot matrix displayde genellikle MAX7219 adlı sürücü entegresi kullanılır.
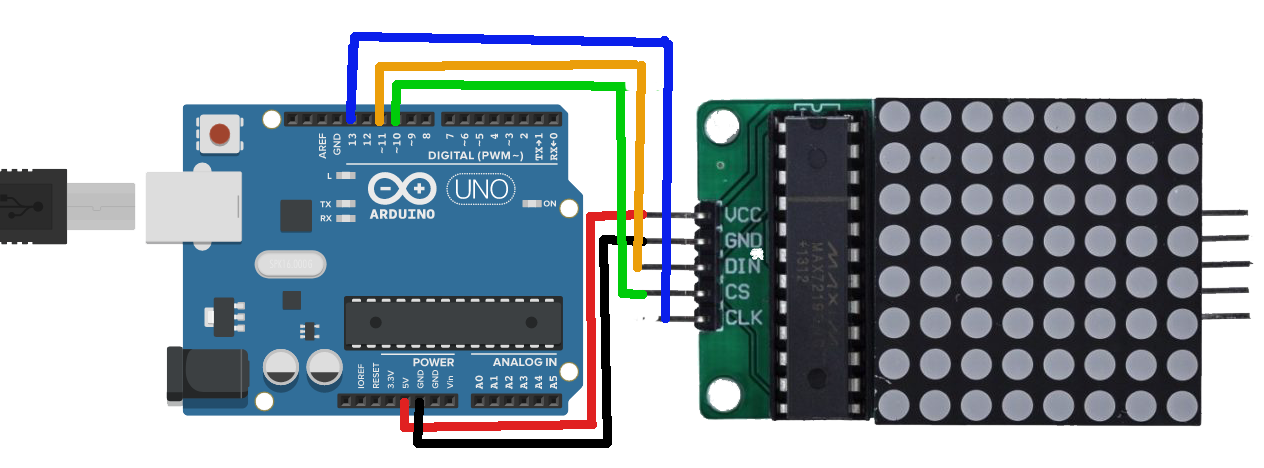
MAX7219 entegresi tek başına temin edilebilir. Ancak bu çalışmada 8×8 dot matrixe entegre edilmiş olan modül kullanılmıştır. Bu modül SPI haberleşme standardı ile iletişim kurar. Modülün üzerinde enerji için VCC ve GND pinleri bulunur. Veri iletişimi için de; DIN (Data-in) adlı veri girişi pini, CS (Chip Select) adlı tümdevre seçim pini ve CLK (Clock) adlı saat pini bulunur. SPI haberleşme standardı ile master-slave tanımlaması yapılarak, birden fazla dot matrix Arduino’ nun yalnız üç pini kullanılarak yönetilebilir.
Arduino ile birlikte 8×8 dotmatrix kullanımı için aşağıdaki şemayı kurabşlirsiniz.
//Görsel İşitsel Teknoloji Kanalı
//wwww.teknikerler.com
//Kerim Arı Youtube kanalı 8x8 Dotmatrix Kodları - kullanımı örnek Kodları
#include <LedControl.h>
int CS = 10;
int DIN = 11;
int CLK = 13;
LedControl gitdisplay = LedControl(DIN,CLK,CS,0);
//formu anlat
byte sol_ust[8] = {0x80,0x00,0x00,0x00,0x00,0x00,0x00,0x00};
byte sag_alt[8] = {0x00,0x00,0x00,0x00,0x00,0x00,0x00,0x01};
byte alt[8] = {0x00,0x00,0x00,0x00,0x00,0x00,0x00,0xFF};
byte sol[8] = {0x80,0x80,0x80,0x80,0x80,0x80,0x80,0x80};
byte ust[8] = {0xFF,0x00,0x00,0x00,0x00,0x00,0x00,0x00};
byte sag[8] = {0x01,0x01,0x01,0x01,0x01,0x01,0x01,0x01};
byte ifade[8] = {0x00,0x00,0x66,0x66,0x00,0x42,0x24,0x18};
byte ifade_1[8] = {0x00,0x00,0x60,0x66,0x00,0x24,0x18,0x00};
byte ifade_2[8] = {0x00,0x00,0x60,0x60,0x00,0x24,0x18,0x00};
void dot_yazdir(byte karakter [])
{
int i = 0;
for(i=0;i<8;i++)
{
gitdisplay.setRow(0,i,karakter[i]);
}
}
void setup(){
Serial.begin(9600);
gitdisplay.shutdown(0,false);
gitdisplay.setIntensity(0,5);
gitdisplay.clearDisplay(0);
}
void loop(){
dot_yazdir(ifade);
delay(1000);
dot_yazdir(ifade_1);
delay(50);
dot_yazdir(ifade_2);
delay(100);
}
Birden fazla 8×8 dotmatrix Kullanımı için yukarıdaki şemaya bakarak seri şekilde peş peşe in-out olacak şekilde eklenebilir. Video içindeki detaylara bakarak bağlantıları yapabilirsiniz.
ANİMASYONLU DOTMATRİX KODLARI
//Görsel İşitsel Teknoloji Kanalı
//wwww.teknikerler.com
//Kerim Arı Youtube kanalı 8x8 Dotmatrix Animasyonlu kodlar Kodları - kullanımı örnek Kodları
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#include <SPI.h>
#define HARDWARE_TYPE MD_MAX72XX::GENERIC_HW //kullanılan modül tipi. 4ü bir arada modeller için FC16_HW kullanın
#define MAX_DEVICES 4 //kaç modül bağlı olduğu
#define CLK_PIN 13 //pinler
#define DATA_PIN 11
#define CS_PIN 10
// Bir adetgit nesnesi yaratıyoruz
MD_Parola gitDisplay = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
// Kayan Yazı Paramatreleri ve değişkenleri tanımlayalım
uint8_t scrollSpeed = 50; // Kayma hızı, rakam küçüldükçe hız artar
//Giriş ve çıkışta kayma efektlerini seçin
textEffect_t scrollEffectin = PA_SCROLL_LEFT; //PA_SCROLL_LEFT,PA_SCROLL_RIGHT,PA_SCROLL_UP,PA_SCROLL_DOWN
textEffect_t scrollEffectout = PA_SCROLL_LEFT; //PA_SCROLL_LEFT,PA_SCROLL_RIGHT,PA_SCROLL_UP,PA_SCROLL_DOWN
//metin ne tarafa hizalanacak
textPosition_t scrollAlign = PA_CENTER;//PA_CENTER,PA_LEFT,PA_RIGHT
uint16_t scrollPause = 0; // İlk Metin kaç milisaniye sabit olarak gösterimde kalacak
#define BUF_SIZE 75 //metin uzunluğu
char mesajyaz[BUF_SIZE];
const uint16_t WAIT_TIME = 1000;
int a=0;
String mesaj="Gorsel isitsel Teknoloji";//başlangıç mesajı
uint8_t inFX, outFX; //giriş ve çıkışta uygulanacak efektler
textEffect_t effect[] =
{
//kütüphanede tanımlı efektler...
PA_PRINT, //0
PA_SCAN_HORIZ,//1
PA_SCROLL_LEFT,//2
PA_WIPE, //3
PA_SCROLL_UP_LEFT,//4
PA_SCROLL_UP,//5
PA_OPENING_CURSOR,//6
PA_GROW_UP,//7
PA_MESH,//8
PA_SCROLL_UP_RIGHT,//9
PA_BLINDS,//10
PA_CLOSING,//11
PA_RANDOM,//12
PA_GROW_DOWN,//13
PA_SCAN_VERT,//14
PA_SCROLL_DOWN_LEFT,//15
PA_WIPE_CURSOR,//16
PA_DISSOLVE,//17
PA_OPENING,//18
PA_CLOSING_CURSOR, //19
PA_SCROLL_DOWN_RIGHT,//20
PA_SCROLL_RIGHT,//21
PA_SLICE,//22
PA_SCROLL_DOWN,//23
};
void setup()
{
Serial.begin(9600);
gitDisplay.begin();
gitDisplay.displayText(mesajyaz, scrollAlign, scrollSpeed, scrollPause, scrollEffectin, scrollEffectout); //oynatılacak animasyonun parametlerini tanımlıyoruz
inFX=0;//giriş efekti
outFX=0;//çıkış efekti
mesaj.toCharArray(mesajyaz,BUF_SIZE);//mesaj isimli String'i mesajyaz CHAR'ına çeviriyoruz.
}
void loop()
{
if(gitDisplay.displayAnimate()) //tüm işlemler bu animasyon fonksiyonunun altında tanımlanacak
{
gitDisplay.setIntensity(5);//0-15 arası parlaklık seviyesi ayarlanabilir
//a değişkenini 0'dan itibaren saydırıp MOD7 e göre değer 0-1-2 olacak şekilde sırayla üç farklı işi yapmasını sağlıyoruz
if (a==120){a=0;}//90'a ulaşınca tekrar baştan başlaması için
if (a%7==0){
fonksiyon_1();
}
else if (a%7==1){
fonksiyon_2();
}
else if (a%7==2){
fonksiyon_3();
}
else if (a%7==3){
fonksiyon_4();
}
else if (a%7==4){
fonksiyon_5();
}
else if (a%7==5){
fonksiyon_6();
}
else {
fonksiyon_7();
}
a++;//a'yı saydırıyoruz
Serial.println(a);
gitDisplay.displayReset(); //animate fonksiyonunun bitişi gibi düşünülebilir.
}
}//void loop'un sonu
void fonksiyon_1(){
String metin_1="8X8";
metin_1.toCharArray(mesajyaz,BUF_SIZE);//stringi char nesnesine çeviriyoruz
inFX=9;//giriş ve çıkış efektlerini seçtik
outFX=9;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);//seçtiğimiz efektleri mevcut animasyon nesnemize atadık
gitDisplay.setPause(1000); //gösterim süresi
}
void fonksiyon_2(){
String metin_2="DOT";
metin_2.toCharArray(mesajyaz,BUF_SIZE);
inFX=8;
outFX=8;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
void fonksiyon_3(){
String metin_3="Matrix";
metin_3.toCharArray(mesajyaz,BUF_SIZE);
inFX=19;
outFX=19;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
void fonksiyon_4(){
String metin_4="Kullan";
metin_4.toCharArray(mesajyaz,BUF_SIZE);
inFX=14;
outFX=14;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
void fonksiyon_5(){
String metin_5="Abone";
metin_5.toCharArray(mesajyaz,BUF_SIZE);
inFX=15;
outFX=15;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
void fonksiyon_6(){
String metin_6="Ol!!!";
metin_6.toCharArray(mesajyaz,BUF_SIZE);
inFX=16;
outFX=16;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
void fonksiyon_7(){
String metin_7="Begen";
metin_7.toCharArray(mesajyaz,BUF_SIZE);
inFX=21;
outFX=21;
gitDisplay.setTextEffect(effect[inFX], effect[outFX]);
gitDisplay.setPause(1000);
}
KÜTÜPHANELER İÇİN TIKLAYINIZ
rar dosyası şifresi: www.teknikerler.com
PİXEL TO MATRİX İÇİN TIKLAYINIZVİDEOYU İZLEMEK İÇİN TIKLAYINIZ